Online Forms
Generate Leads with On-line Forms

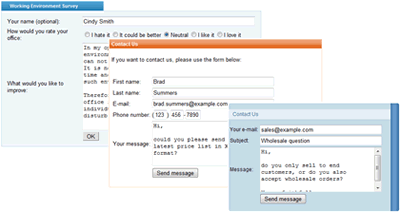
On-line forms represent a great tool for capturing visitor contact details and generating leads for your sales team. With NGRPulse, you can easily create and publish on-line forms without programming. Create a form in a matter of minutes, put it on your website and collect contact details or conduct customer surveys - right now!
Easily Create On-line Forms without Programming

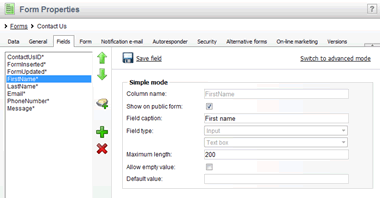
You can easily create new forms through an intuitive user interface. You can define your own form fields and choose their:
- field type (text, e-mail, phone number, date-time picker, checkbox, drop-downlist, etc.)
- field caption
- field tooltip
- style of the label and the input control
- validation (minimum/maximum value, regular expression)
- custom validation messages
and other attributes.
Choose from Built-in Field Types or Create Your Own

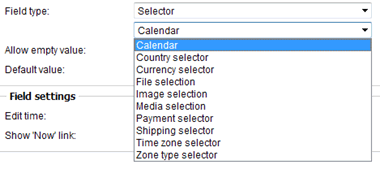
You can choose from a large number of built-in field types:
- textbox
- WYSIWYG editor
- BBcode editor
- check-box
- check-box list (multi-choice)
- drop-down list
- radio buttons
- e-mail address
- phone number
- ZIP code
and others. Of course, your developers can also create custom field types for your specific needs and even integrate external data into the form.
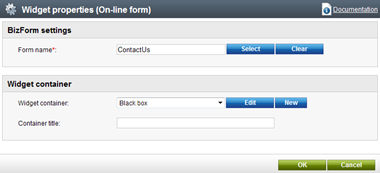
Easily Publish the Form on the Website

You can easily publish forms through the WYSIWYG editor - just click a button and select the required form..
E-Mail Notifications and Automatic Responses

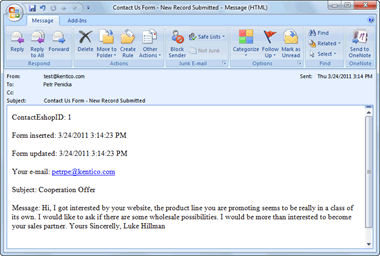
When a site visitor submits the form, you can receive the inserted data by e-mail. For example, your sales people may receive contact details whenever someone uses the Contact Us form.
You can also set up automatic e-mail responses to the visitor who submitted the form. It's useful if you want to offer some whitepaper for download and send it to the visitor after she enters her contact details.
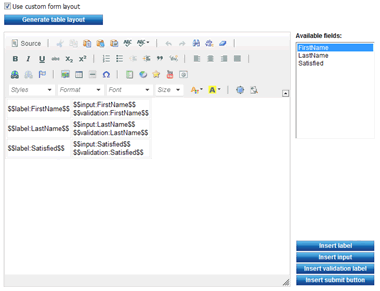
Customizable Layout and Design

By default, each form is displayed using a tabular layout. However, you can define custom form layouts designed with your own HTML code. You can also set CSS styles for every form label and input control.
